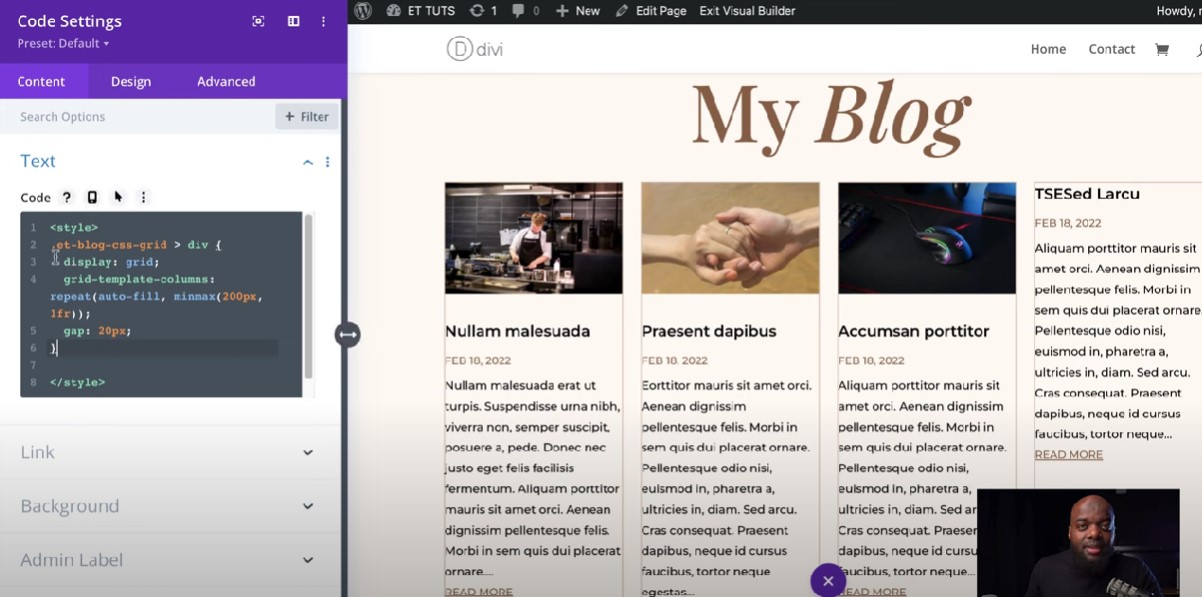
變更DIVI欄位數&欄位方向由左向右從上到下
2. 欄位方向由左向右 從上到下 參考連結
加上 -webkit-column-break-inside: avoid;
.et_pb_fullwidth_post_content.et_pb_with_border img, .et_pb_post_content.et_pb_with_border img, .et_pb_with_border .et_pb_post .et_pb_slides, .et_pb_with_border .et_pb_post img:not(.woocommerce-placeholder), .et_pb_with_border.et_pb_posts .et_pb_post, .et_pb_with_border.et_pb_posts_nav span.nav-next a, .et_pb_with_border.et_pb_posts_nav span.nav-previous a {
border: 0 solid #333;
background: #fff;
margin-bottom: 20px;
padding: 8px;
/display: inline-block;/
-webkit-column-break-inside: avoid;
}
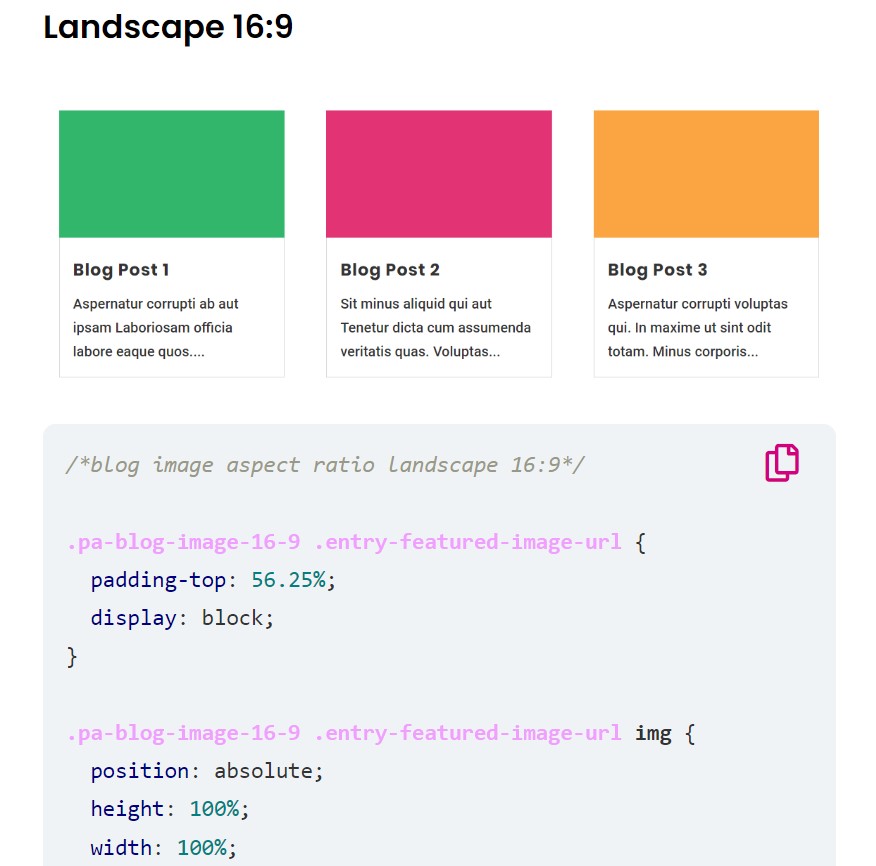
3. 更改欄位圖片寬度 參考連結
瀏覽人次: